Webサイトを訪れるユーザーにとって、メニューやナビゲーションの出来不出来はユーザビリティや回遊性に大きく影響を与えます。サービスの種類が多かったり、情報が複雑になりがちなBtoB企業においては、最適なメニューの実装に頭を悩ますことも多いでしょう。そうした課題を解決する手法の1つに「メガメニュー」があります。既に導入しているBtoBサイト11社の実例を紹介しますので、自社の“最適メニュー”の参考にしてはいかがでしょうか。
メガメニューの導入により回遊性の向上も
最近では、BtoBサイトにおいても「メガメニュー」を目にする機会が増えてきました。メガメニューとは、ドロップダウンメニューのスペースを拡大し、提供する情報量を多くしたメニューのことです。
広いスペースを最大限活用することで、多層的な選択肢をわかりやすく構造化したり、グラフィックを配して視認性や可読性を向上させられるため、訪問者が目的のコンテンツまで容易に辿り着けるようなナビゲーションを実現します。
そこで今回は、BtoBサイトに関わる人に参考にしてほしい、メガメニューを紹介します。特に、「直帰率が高止まりしている」「訪問者当たりの閲覧ページ数が伸びない」といった課題を持つBtoBサイトの担当者は、ぜひチェックしてみてください。メニューの見直しによって、回遊性が高まる可能性は決して低くはありません。
1.東レ

ドロップダウンメニューを、横いっぱいに拡張することによって、多くの選択肢が整然と並んでいます。また、タブレットなど、マウスオーバーできないデバイスのユーザビリティに配慮し、クリックでメガメニューを表示する仕様にしています。
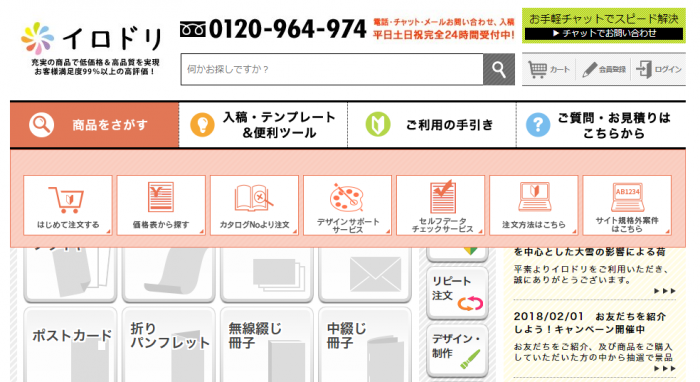
2.イロドリ

メガメニュー内に多くの情報を格納することで、常時表示される情報量を極限まで抑えることに成功しています。ほほすべてのコンテンツに水平移動のみでアクセスできるため、ページ間移動におけるユーザビリティが非常に高くなっています。
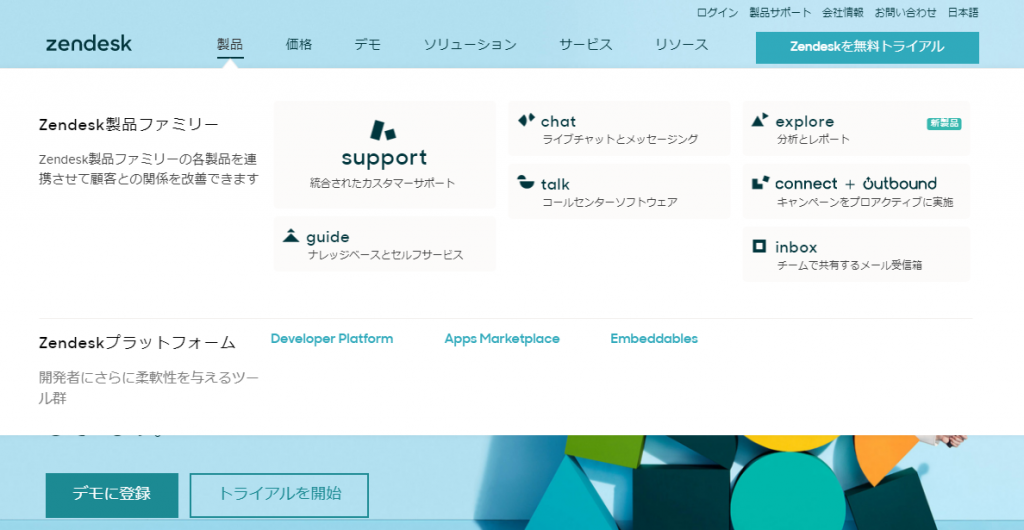
3.Zendesk

メガメニュー内のホバーエフェクト(マウスオーバー時の視覚効果)の視認性が高く、マウスポインタ(カーソル)の現在位置が把握しやすくなっています。
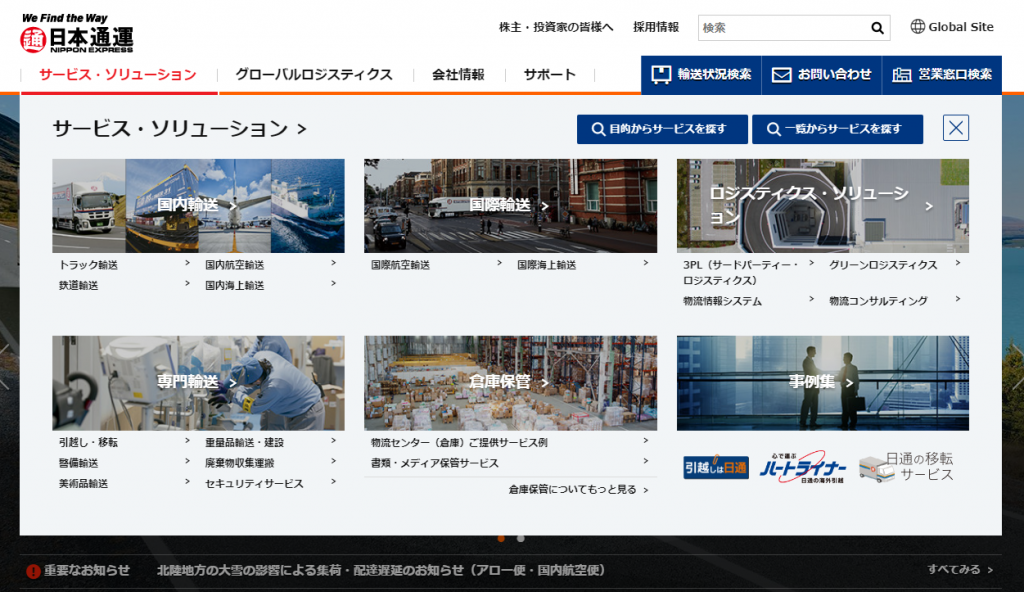
4.日本通運

「サービス・ソリューション」の項目では、各コンテンツがキービジュアルとともにグルーピングされ、目的のサービスページへ到達しやすくなっています。
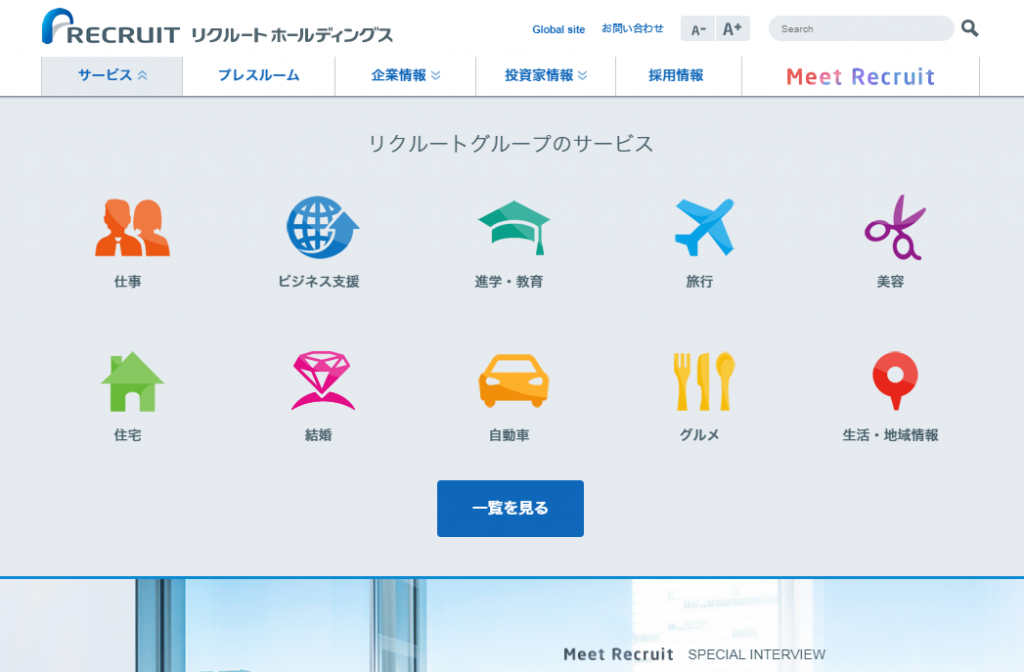
5.リクルートホールディングス

グループ全体で多種多様、膨大になるコンテンツを、わずか5つのカテゴリーにまとめています。メガメニューとして表示する項目には、開閉を暗示するアイコンを配すなど、ユーザビリティへの配慮も徹底しています。
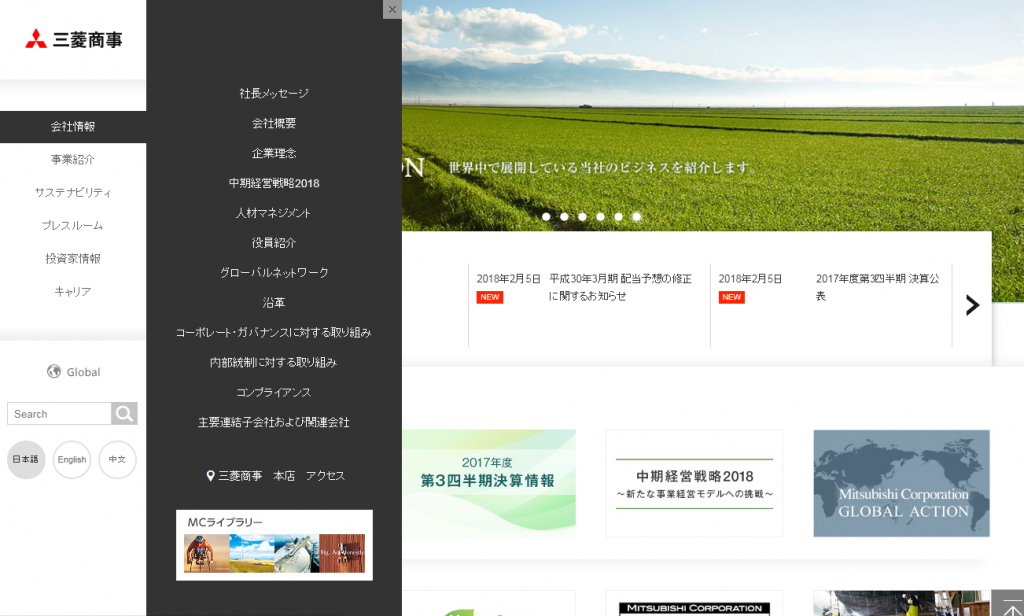
6.三菱商事

グローバルナビゲーションが縦型なので、横方向に展開する形式のメガメニューを採用しています。デザイン的な収まりもよく、操作性も非常に優れたレイアウトです。
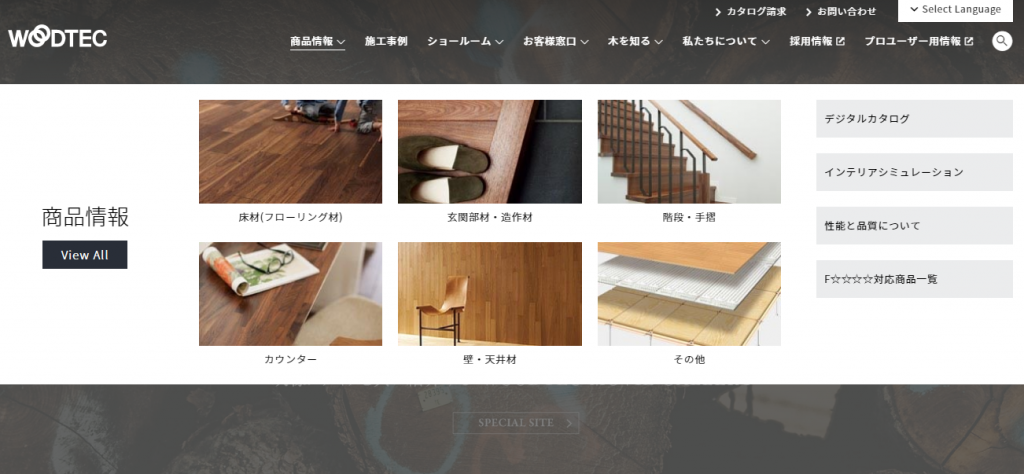
7.朝日ウッドテック

1つのメガメニュー内に、テキストリンクや画像リンク、アクションボタンなど、様々な要素が選択肢として並んでいます。煩雑になりかねない構成ですが、デザインやレイアウトの巧さによってインデックスページ並みのナビゲーション機能が実現されています。
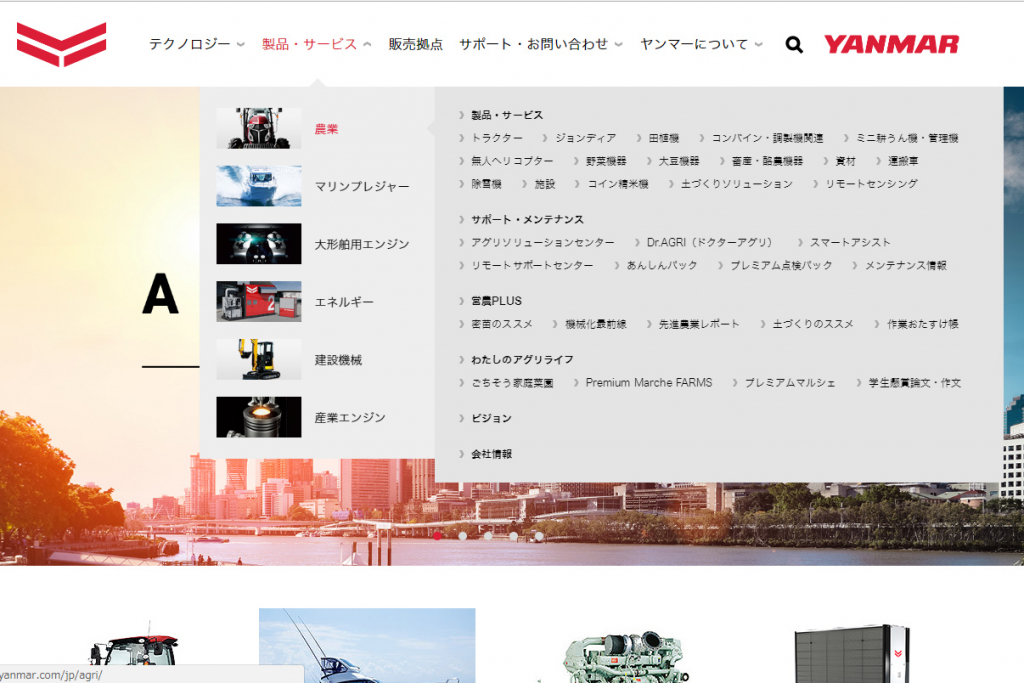
8.ヤンマー

「製品・サービス」の項目では、2層目の中カテゴリー項目が垂直に展開し、さらにマウスオーバーすることで3層目の選択肢が横に展開する仕組みとなっています。少ない動作で、気になった製品ページまで簡単にアクセスできるため、訪問当たりの閲覧ページ数の増加につながります。
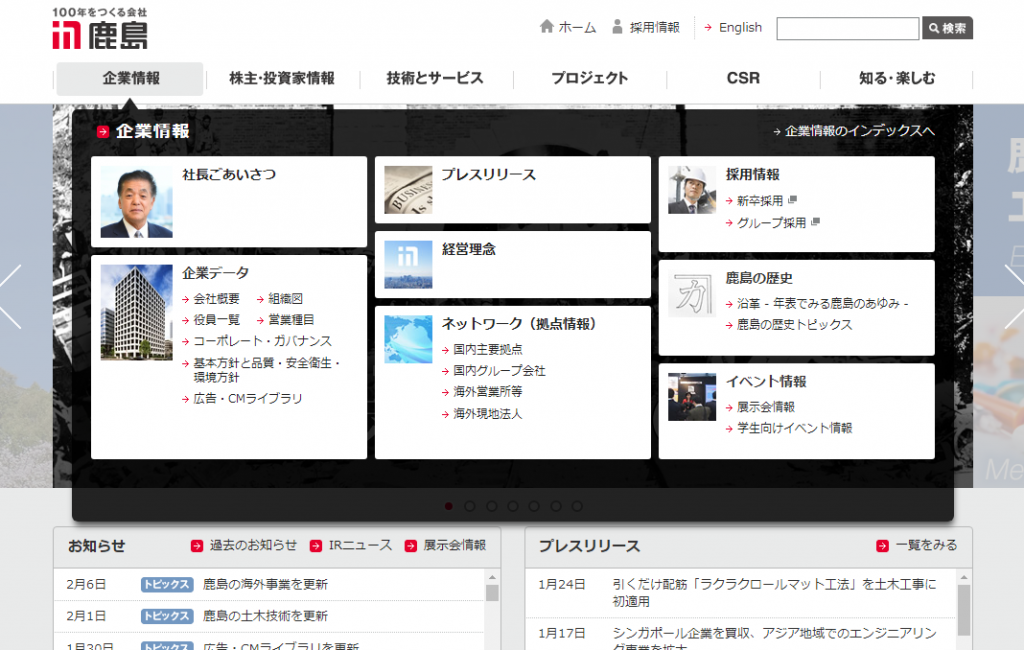
9.鹿島建設

黒い背景のメガメニューの上に、白地のブロックでグルーピングされた選択肢がパズルのように並び、非常に視認性の高いUI(ユーザーインターフェイス)です。適度に配置された画像も視認性の向上に一役買っており、各カテゴリーのインデックスページへの導線などもテキストリンクで丁寧に紹介されています。
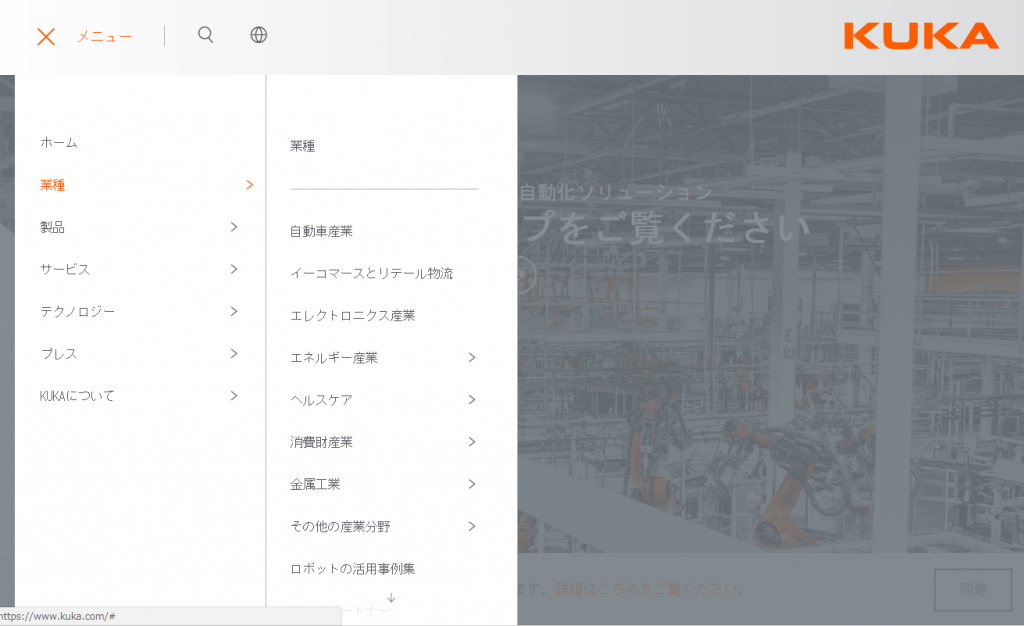
10.KUKA

ページ左上のメニューボタンをクリックすると、サイトマップのような多層構造のナビゲーションが、新たなウィンドウで表示されます。欧米発のグローバルサイトで最近よく見かけるメニュー形態で、網羅性が高くサイト構造の把握が容易である反面、メニューをクリックするまで、サイト内にどのようなコンテンツがあるかが推察しにくいといったデメリットがあります。

メガメニュー内の最下部に「TOPICS」ブロックを設置し、各カテゴリーに関連した旬な情報を訪問者に提供しています。通常、トップページなどでしか紹介する機会のない情報も、メガメニューに表示させることによって、訪問者の目に触れる機会が増えています。