【目次】
1.Webサイトに使う代表的な色とそれが与える印象・効果
 1-1.赤(レッド)
1-1.赤(レッド)
出典:http://www.color-sample.com/colors/510/
赤は「興奮色」であり、「値引き」「キャンペーン」等の強烈なインパクトを与えたい場合などに多く利用される色です。訪問者にクリックしてもらいたいボタンは「赤」を選択するとCTR(クリック率)が向上するとも言われています。後に解説しますが赤や黄・橙を「進出色」と呼び、通常よりも飛び出して見える色です。
また、赤は「暖色」とも呼ばれ体感温度や血圧、脈を上げる効果もあります。
余談ですが、新生児を日本語で「赤ちゃん」「赤ん坊」と呼ぶことがありますが、これは生まれて初めて認識できる色が赤であるためです。
 1-2.青(ブルー)
1-2.青(ブルー)
出典:http://www.color-sample.com/colors/661/
青は落ち着きを与える色で、集中力を高める効果もあります。安定感のある色でFacebookやTwitter、クラウドワークスなど大手も採用しているような色で無難な色と言えるのかもしれません。
青や青紫は「後退色」と言われ、通常よりも引っ込んで見えるような色です。目立たせたい箇所には使わないほうが良いかもしれません。
また、一般的に青は食べ物を扱うパッケージには使われることはありませんので、飲食業界は避けるのが無難でしょう。
 1-3.緑(グリーン)
1-3.緑(グリーン)
出典:http://www.color-sample.com/colors/3572/
「自然」「エコ」「健康」「新鮮」等を印象づけたい場合に使われるのが緑です。
インテリアに緑の観葉植物を置くことでリラックスした印象を与えたり、目が疲れた時に緑を見るといいと言われているように落ち着き・安心感を持たせたい場合に積極的に用いたい色です。
 1-4.橙(オレンジ)
1-4.橙(オレンジ)
出典:http://www.color-sample.com/colors/3022/
橙は、太陽や炎の色に近いため人は柔らかく暖かい印象を持ちます。橙が好きな人は人付き合いがよく社交的な人だといわれるように、警戒心を与えない万人受けする色です。
多くのユーザーを抱えるクックパッドはご存知の通り、橙色を採用しています。
 1-5.黄(イエロー)
1-5.黄(イエロー)
出典:http://www.color-sample.com/colors/102/
喜びや希望・幸福、お金、活発なイメージ持たせるカラーが黄です。
膨張色の実際よりも大きく見えるという効果を狙って、多くの広告(看板・バナー・POP)に用いられます。
一方で、後に紹介する黒と合わせることで、「進入禁止」「警戒」を意味します。あなたも工事現場などで黄色と黒のロープや進入禁止の看板を見たことがあるでしょう。
Webサイトにユーザーを近づけたいのであれば、黄色×黒の組み合わせには注意が必要です。
 1-6.白(ホワイト)・薄いグレー
1-6.白(ホワイト)・薄いグレー
出典:http://www.color-sample.com/colors/3654/
白は純粋で清潔である様子を与える色です。飲食店の制服、看護師や医師の制服は、まさに清潔であることを印象付けたいため白が使われています。
Webにおいては他のコンテンツの存在を邪魔しないため頻繁に背景には白、テキスト色は黒に近いグレーが使われますが、これは理にかなっていて人間にとって一番読みやすい配色だと言われています。
 1-7.黒(ブラック)
1-7.黒(ブラック)
出典:http://www.color-sample.com/colors/223/
ブラックリストという言葉があるように「恐怖」「罪」といったイメージをもつ人も多いでしょうが、デザインにおける印象としてはむしろ「高級」「重厚感」といった洗練されたものを持ちます。
商品を安っぽく見せたくない場合には黒を使うことで高級感を醸し出せるでしょう。
2.「進出色と後退色」「膨張色と収縮色」のWebサイトへの応用
色には同じ面積でも飛び出して見えたり、引っ込んでいるように見えたり、また、膨らんで見えたり、小さく見えたりします。
ちなみに、黒は着やせして見えると言うのは収縮色であるためです。
Webサイトのデザインにおいても、目立たせたいボタンやバナーには進出色や膨張色を用いることで、CTRの向上が期待できますので試してみるといいでしょう。
ガイアックスのWebサイトもやはり、CTAエリア(※問い合わせや資料ダウンロードを促すボタン等)には赤いボタンを採用しています。
逆に、デザインを気にしすぎるあまり目立たせたい箇所に後退色を採用している場合には見直しが必要かもしれません。
進出色‥飛び出して見えるような色。主に赤や黄・橙などの暖色系の色。
後退色‥引っ込んでいるよう見えるような色。主に青や青紫などの寒色系の色。
膨張色‥同じ面積でも大きく見える色。明度が高い、白に近い色は膨張色です。
収縮色‥同じ面積でも小さく見える色。明度が低い、黒に近い色は収縮色です。
3.色彩心理学的に色のチョイスに長けているBtoB Webサイト事例7選
 3-1.大阪有機化学工業株式会社
3-1.大阪有機化学工業株式会社
大阪有機化学工業は、環境(エコ)をテーマに化学製品の製造を行う会社。サイトに採用している色もやはり緑で、与えたい印象がマッチしています。
 3-2.高石工業株式会社
3-2.高石工業株式会社
ファーストビューに「小さなことにしつこく真剣。」というキャッチコピーと共に、背景には黒を選択しています。このことから、製品に洗練されたこだわりを持っていることが伺えます。
これが、背景に黄色や緑を使われていたとすると「小さなことにしつこく真剣。」のキャッチコピーと印象が異なるため安っぽい印象を与えてしまうかもしれません。
 3-3.カゴラボ
3-3.カゴラボ
800サイト以上のECサイト導入事例を誇るショピングカートASP「カゴラボ」。
製品の質が高いのはもちろんですが、イメージカラーに、警戒心を与えない万人受けする橙(オレンジ)を採用したことが多くの導入に多少なりとも貢献したかも?
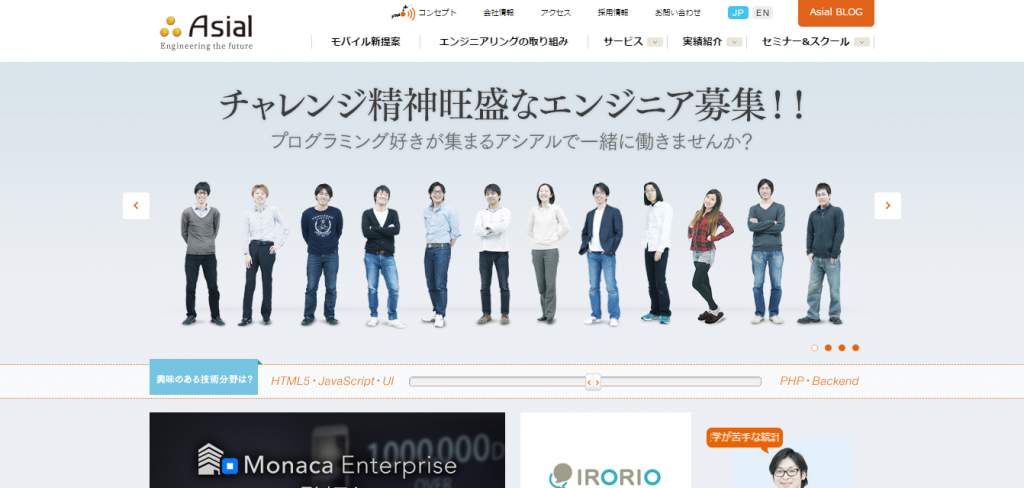
 3-4.Asial
3-4.Asial
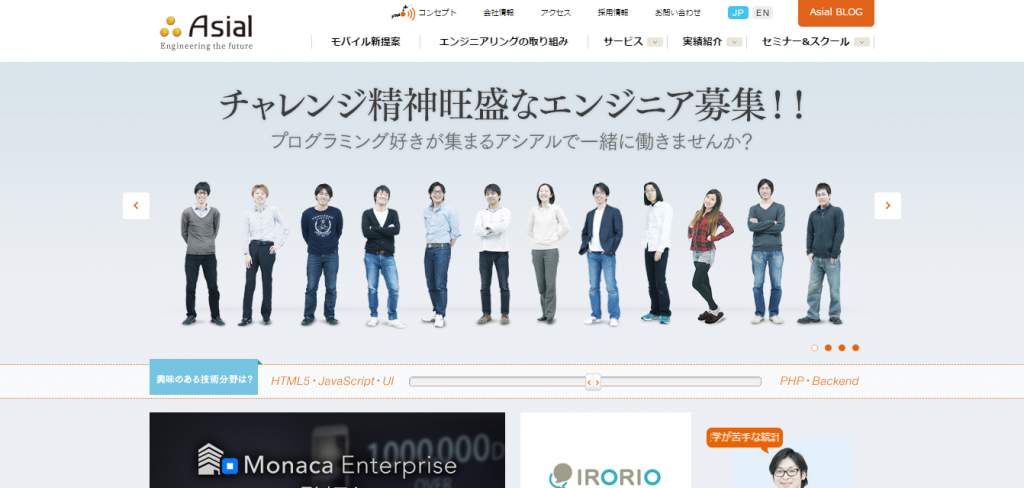
Asialのサイトは流行りのグリッドデザインを採用していてコンテンツを目で楽しむようなUIを採用しています。 背景には薄いグレーを採用することでコンテンツを際立たせています。
仮に別の色を採用していたらコンテンツの邪魔をしてしまい、非常に見づらい印象になっていたでしょう。
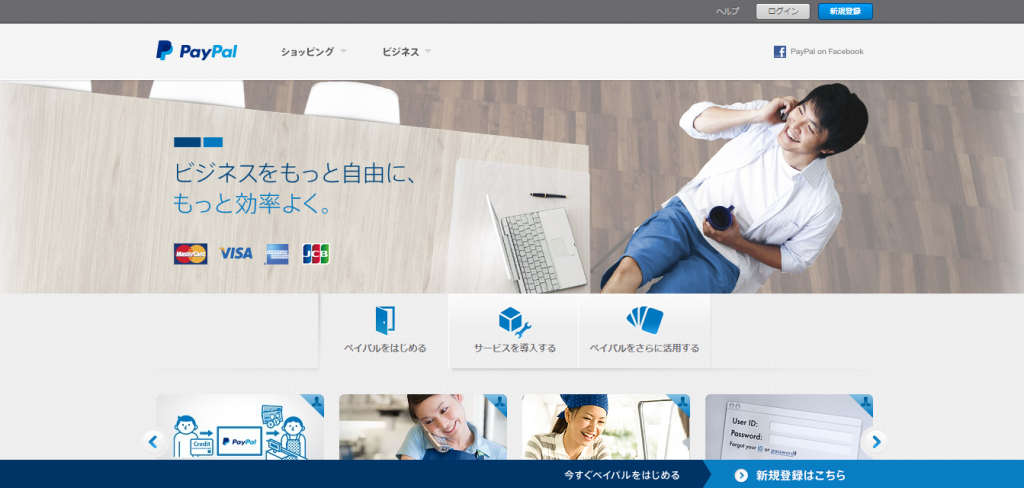
 3-5.ペイパル
3-5.ペイパル
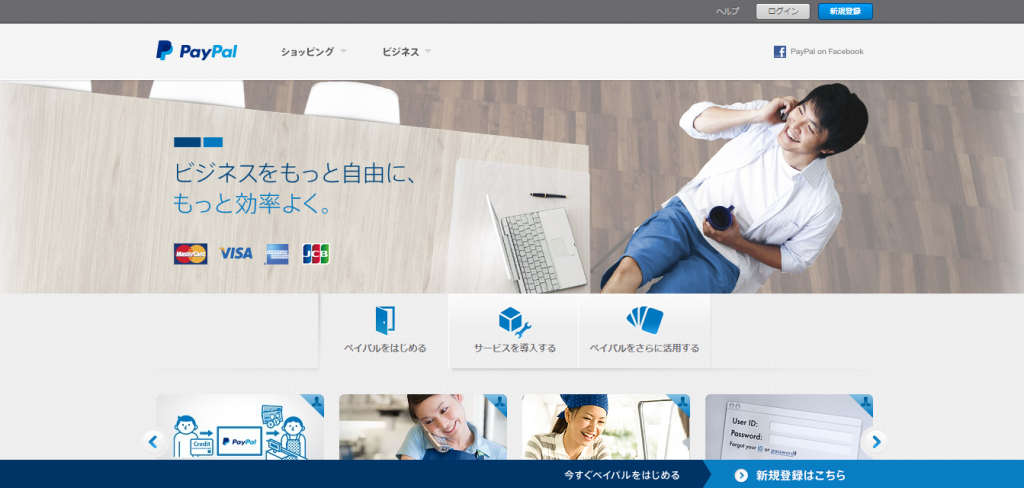
多くのユーザー数を抱えるペイパルが採用している色は青です。Facebook、twitterといった大手サービスも採用する色で安定感があります。
もし、(飲食業界でなければ)色の選択に迷ったら青を採用すると無難でしょう。
 3-6.Mr.ステッカー
3-6.Mr.ステッカー
TOPページの大半を占めているようにコンテンツの中心は制作事例です。その為、背景に採用しているのはコンテンツを際立たせる「白」。
また、問い合わせを促す右サイドバー最上部のCTAエリアは目立たせたいため、進出色である「明度の高い赤」を採用しています。
制作事例等の下層ページでスクロールしても追従してくるCTAエリアもやはり「赤」を採用しています。
 3-7.SEO HACKS
3-7.SEO HACKS
WEBサイト全体のメインカラーには落ち着き・安定感のある「青」を採用。
一方で、最上部の「お問い合わせ」ボタン、下のほうにある「お役立ち資料」ボタンには進出色である「橙」を採用することで目立たせています。
また、同じエリアの「無料お役立ち資料公開中。」の「無料」を進出色である「赤」にすることでノーリスクであることを心理的に強調しています。
まとめ
今回は、色が与える印象について色彩心理学の側面より紹介してきました。
また、各社のBtoB企業のWebサイトが採用しているイメージカラーにも理由があることがお分かりになられたでしょう。私たちは思ってる以上に色から感情的に大きな影響を受けています。
ここで紹介した事例が参考になり、貴社Webマーケティングの加速に繋がれば幸いです。
株式会社IAMmediaでは、サイト内のコラムを中心に記事作成サービスを提供しています。詳しくはこちらをご覧下さい。